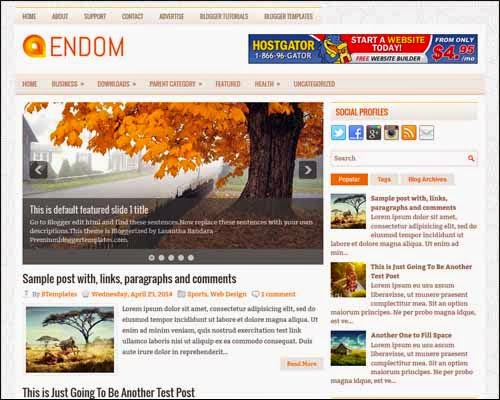
Endom is a Responsive, 2 Columns Blogger Template for Personal Blogs or Other. Endom Blogger Template has a jQuery Slider, Dropdown Menus, 468x60 Header Banner, Related Posts, Breadcrumb, 3 Columns Footer, Tabbed Widget, Google Fonts, Social Buttons and More Features.
This is default featured slide 1 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
This is default featured slide 2 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
This is default featured slide 3 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
This is default featured slide 4 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
This is default featured slide 5 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
Endom Responsive Free Blogger Templates
Endom is a Responsive, 2 Columns Blogger Template for Personal Blogs or Other. Endom Blogger Template has a jQuery Slider, Dropdown Menus, 468x60 Header Banner, Related Posts, Breadcrumb, 3 Columns Footer, Tabbed Widget, Google Fonts, Social Buttons and More Features.
วิธีเพิ่มหมายเลขหน้า (Number Page Navigation) ให้กับ Blogger
1. ให้ไปที่ Blogger Dashboard > Template > แล้วคลิก Edit HTML
2. ให้ค้นหาโด้ดดังต่อไปนี้ โดยการกด Ctrl+F
</body>
3. นำโค้ดดังต่อไปนี้ไปวางไว้ก่อน </body>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<script type='text/javascript'>
/*<![CDATA[*/
var perPage=7;
var numPages=6;
var firstText ='First';
var lastText ='Last';
var prevText ='« Previous';
var nextText ='Next »';
var urlactivepage=location.href;
var home_page="/";
/*]]>*/
</script>
<script src="http://helplogger.googlecode.com/svn/trunk/page-navigation2.js"/>
</b:if>
</b:if>
4. ค้นหาโค้ดดังต่อไปนี้ โดยการกด Ctrl+F
]]></b:skin>
5. นำโค้ดดังต่อไปนี้ไปวางไว้ก่อนหน้าโค้ด ]]></b:skin>
#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px;} .blog-pager {background: none;} .displaypageNum a,.showpage a,.pagecurrent{padding: 3px 7px;margin-right:5px;background:#E9E9E9;color: #888;border:1px solid #E9E9E9;} .displaypageNum a:hover,.showpage a:hover,.pagecurrent{background:#CECECE;text-decoration:none;color: #000;} .showpageOf{display:none!important} #blog-pager .showpage, #blog-pager .pagecurrent{font-weight:bold;color: #888;} #blog-pager .pages{border:none;}
6. จากนั้นกด บันทึกเทลมเพลต แค่นี้ก็เสร็จเรียบร้อย
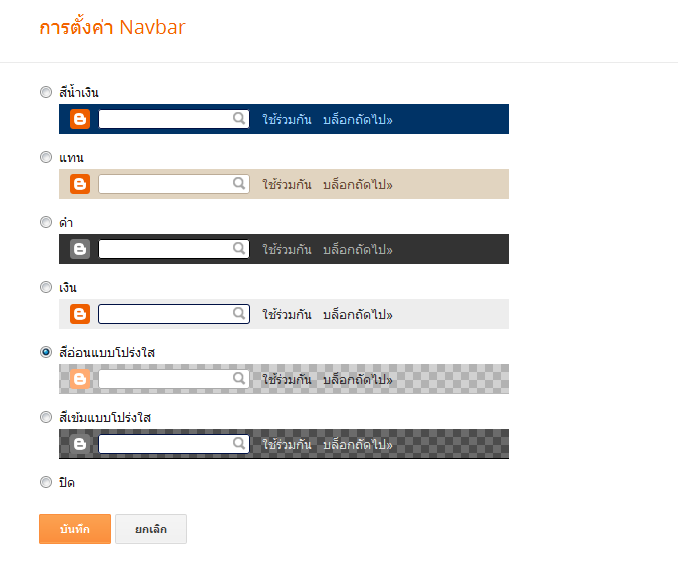
วิธีเอาแถบนำทาง (Navigation) ด้านบนของ Blogger ออกไป
<b:section class='navbar' id='navbar' maxwidgets='1' showaddelement='no'>
<b:widget id='Navbar1' locked='true' title='แถบนำทาง' type='Navbar'>
<b:includable id='main'><script type="text/javascript">
function setAttributeOnload(object, attribute, val) {
if(window.addEventListener) {
window.addEventListener('load',
function(){ object[attribute] = val; }, false);
} else {
window.attachEvent('onload', function(){ object[attribute] = val; });
}
}
</script>
<div id="navbar-iframe-container"></div>
<script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script>
<script type="text/javascript">
gapi.load("gapi.iframes:gapi.iframes.style.bubble", function() {
if (gapi.iframes && gapi.iframes.getContext) {
gapi.iframes.getContext().openChild({
url: 'https://www.blogger.com/navbar.g?targetBlogID\0757170224700188998072\46blogName\75%E0%B8%84%E0%B8%B3%E0%B8%84%E0%B8%A1+%E0%B8%82%E0%B9%89%E0%B8%AD%E0%B8%84%E0%B8%B4%E0%B8%94+%E0%B8%84%E0%B8%B3%E0%B8%9E%E0%B8%B9%E0%B8%94%E0%B8%AA%E0%B8%A3%E0%B9%89%E0%B8%B2%E0%B8%87%E0%B9%81%E0%B8%A3%E0%B8%87%E0%B8%9A%E0%B8%B1%E0%B8%99%E0%B8%94%E0%B8%B2%E0%B8%A5%E0%B9%83%E0%B8%88+%E0%B8%84%E0%B8%95%E0%B8%B4...\46publishMode\75PUBLISH_MODE_BLOGSPOT\46navbarType\75LIGHT\46layoutType\75LAYOUTS\46searchRoot\75http://rorwa.blogspot.com/search\46blogLocale\75th\46v\0752\46homepageUrl\75http://rorwa.blogspot.com/\46readAccessMode\75PRIVATE\46blogFollowUrl\75https://plus.google.com/104106635556716123397\46vt\0751325497185078291888',
where: document.getElementById("navbar-iframe-container"),
id: "navbar-iframe"
});
}
});
</script><script type="text/javascript">
(function() {
var script = document.createElement('script');
script.type = 'text/javascript';
script.src = '//pagead2.googlesyndication.com/pagead/js/google_top_exp.js';
var head = document.getElementsByTagName('head')[0];
if (head) {
head.appendChild(script);
}})();
</script>
</b:includable>
</b:widget>
</b:section>